
Fight Finder: Mobile App Design and Prototype
Project Overview
As a UX/UI designer, I created a mobile iOS app that helps local fight fans stay informed and connected with everything that is happening in Minnesota boxing. The app is intended to supplement existing sources of information in a more consistent and accessible way.
My Role: UX/UI designer.
Methods
User Interviews, Secondary Research, Competitor Analysis, IA Mapping, Usability Testing, Wireframing and Prototyping.
Tools
Slack, Office 365, Microsoft Excell, Microsoft Word, Figma, FigJam Maze, and Figma Slides.
Why Create Fight Finder?
The Story Behind The Idea
Defining The Problem
In 2018, Showtime in partnership with PBC (Premier Boxing Champions) hosted world-class pro boxing shows at the Minneapolis Armory. When Showtime left the sport on December 16, 2023, the local boxing scene collapsed with little to no explanations. This created a void of information as existing sources were not consistently providing up-to-date information. Fight finder is a response to the current situation being at a complete standstill, and is intended to supplement existing sources.

Research
Secondary Research
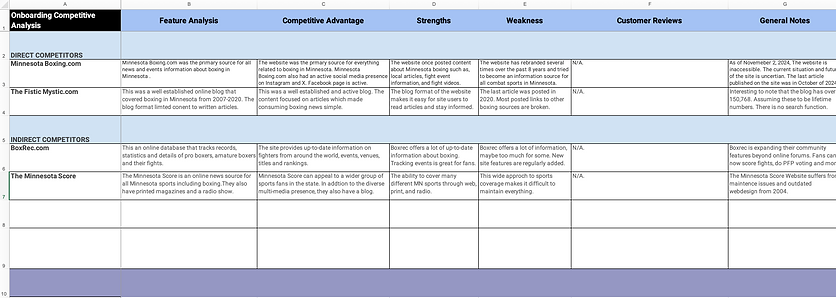
Competitor Analysis

The competitor analysis examines the state of existing information sources in the Minnesota boxing community. The analysis comprises 2 direct and 2 indirect competitors of Fight Finder.
User Research
User Interviews: Participant Quotes
“We only have one primary source of information, so if that source is not consistent, then we have no way of knowing what is happening.”
“It would be a lot easier to go somewhere (online) to have information stored.”
“Instagram and TikTok give you information in the fastest way possible.”
“I find that doing stuff on my phone is easier.”
Empathy Map

The empathy map classifies data and information from user interviews into specific categories based on what users say, do think, feel, and insights into pains and gains that can improve upon their user experience.
UX/UI Design
Wireframes
Hi-Fi Wireframes
The high-fi wireframes show the main features of the Fight Finder app, including an upcoming fights schedule, the most recent boxing news feed, articles, and a community forum.
Select to try the prototype.
Login Screen

Home Screen

Next Steps
-
Meet with the HabitAware stakeholders to discuss design strategy, experience map, and prototyped potential solutions.
-
Iterate prototype designs based on stakeholder feedback.
-
Conduct usability testing on iterated prototypes.
